
Take A Break
My Role: UX/UI Design, User Research, Visual Design, Prototyping, and Testing
Duration: 3 Months
Tools Used: Figma, Miro, Zeplin

Overview
Desk workers sit an average of 8 hours a day, taking minimal breaks to stand and walk around during that time. Studies show that prolonged sitting can cause postural changes, pain and stiffness. Most workers felt that daily reminders throughout the day would help them take breaks from their desk and improve physical and mental aspects of their workday.
Therefore, the goal of this app is to help people take more breaks from sitting at their desk.
Discovery: Research & Analysis
The first step in this process was to conduct user research.
Interviews and surveys were done to collect data and information on user needs. With that information, an in-depth research synthesis was developed by organizing interview notes into themes and priorities.
Based on this, we learned the top features users enjoy in a reminder app; customization, collaboration, as well as suggested break activities.
Themes and Opportunities
Feature Prioritization
91% of users believe suggested actions (i.e. drink water, take a walk, stretch) will enhance break taking.

Design: Concepts & Sketching
Desk workers sit an average of 8 hours a day, taking minimal breaks to stand and walk around during that time. Studies show that prolonged sitting can cause postural changes, pain and stiffness. Most workers felt that daily reminders throughout the day would help them take breaks from their desk and improve physical and mental aspects of their workday.
Therefore, the goal of this app is to help people take more breaks from sitting at their desk.
Crazy 8 Sketches
Low-fidelity wireframes

Develop: Prototyping
The three main functions I wanted to focus on were:
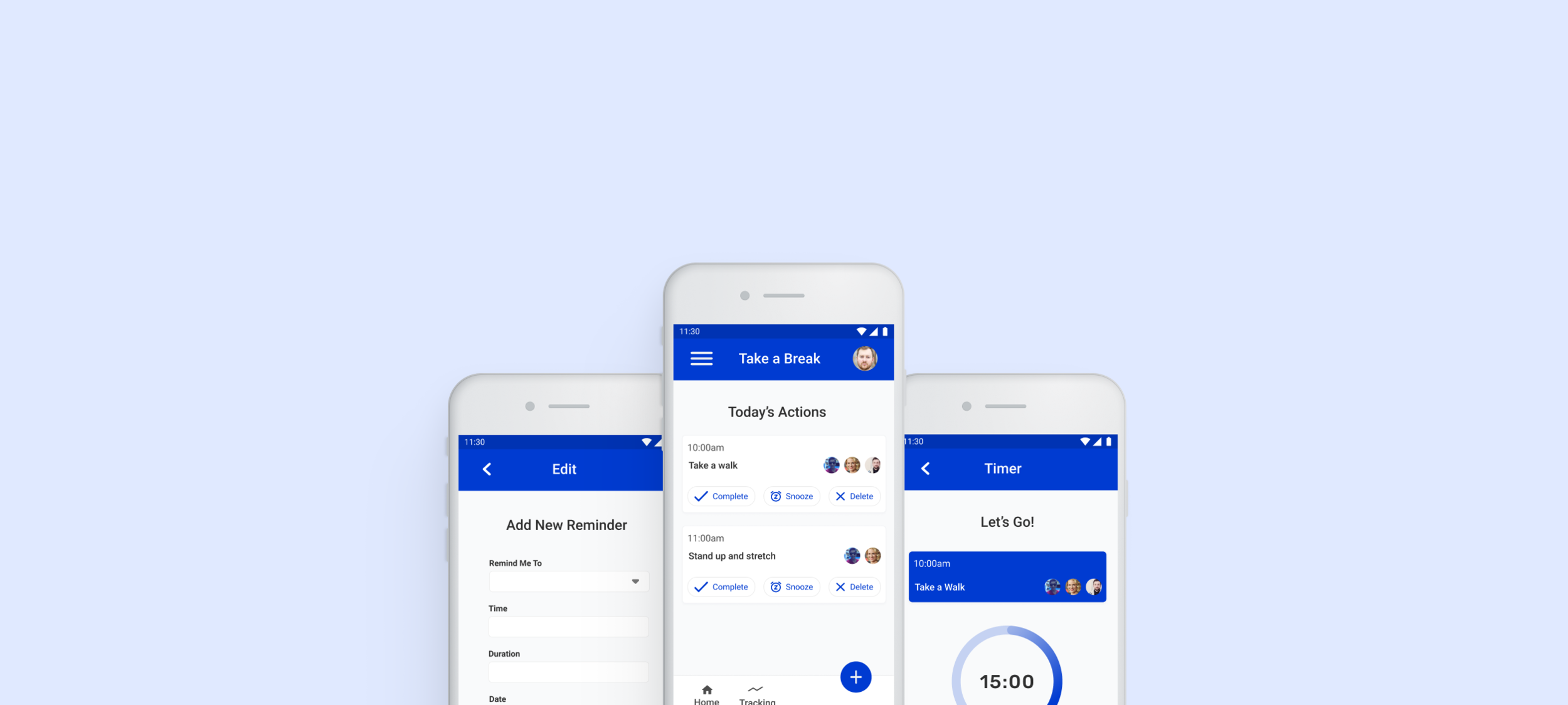
Home screen
Timer screen
Edit screen
The Home shows what it would look like to display 1-2 events and if there are more events that day, there is an action button to expand the search.
The Timer screen features what reminder is occurring at the time and has a countdown clock to complete the reminder as well as to help users stay on track with their day.
Lastly, there is a screen where users can Edit and can choose from a drop-down list of suggested activities, or they can customize their own.

Test: Validation, Usability, Feedback
Usability testing was conducted for this prototype by using Lookback. Participants utilized unmoderated testing with instruction to perform a few tasks.
Results showed several participants had difficulty clicking the Home button and returning to the main page. Users were able to figure out the first task, but it took multiple clicks for the Home button to work.
Based on this, changes were annotated in iterations and text size was increased to allow for a better clickable action.
User Flow

Design: Iterations
After reviewing feedback from the usability testing, iterations were made to help improve user experience.
Colors were changed to improve contrast, text size was increased, fonts were fixed for better continuity throughout the app, and the page to add reminders was changed for easier understanding. For example, placeholder text was removed from the text box and bold titles were placed above instead.
Home Iterations
Timer Iterations

Solution & Impact Overview
I created Take a Break to help people take more breaks from sitting at their desks during the day. The app features a main screen to view upcoming reminders, a screen to add new reminders, as well as a screen that provides an active countdown to help users complete that action. I would also like to add a tracking page where users can track how many breaks they have taken and input a goal setting to motivate users to complete their reminders.
When designing, the interface was kept very simple and colors were changed to provide a more legible contrast. This was an important iteration, since users complained that sitting in front of the computer all day has caused them eye strain and headaches. My hope is that this will limit exposure, as well as increase breaks taken from sitting in front of the computer.










